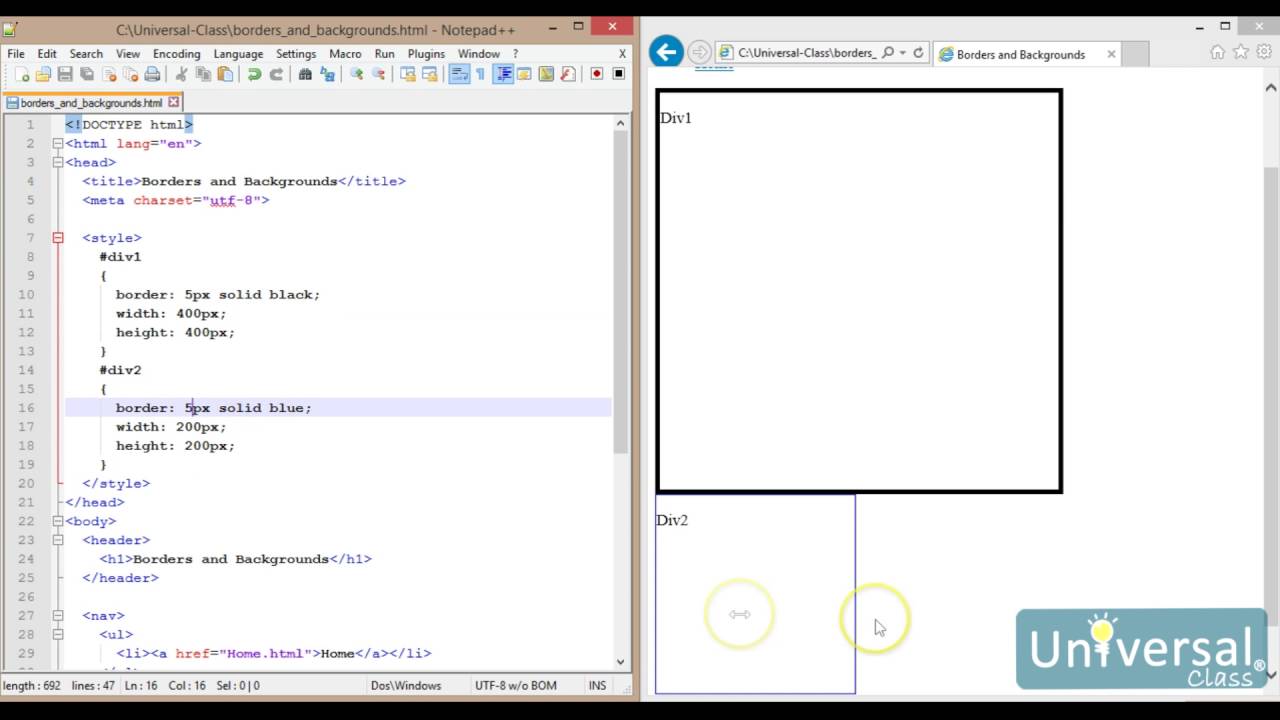
How To Create Frames Using Div Tag In Html
Welcome to our site! Here we have a plenty of how to create frames using div tag in html for you as your basic idea in your next woodworking project. Feel free to download the image and use it as your guideline. However, the free how to create frames using div tag in html images provided below is not given in a detailed manner. You can only see the finished project's image which not include the step by step guide.Woodwork, even for a simple project like how to create frames using div tag in html need a precise measurement and guides. What you going to need are step by step details, plans, templates, cutting materials lists and many more.
Warning!!
Starting a woodworking project without proper guide increase the risk of financial loss due to wasted material used in failed projects.
If you are serious in starting your woodworking project, you should take a look at The Ted's Woodworking resources! It consist of 16,000 woodworking project with very detailed instruction even a beginner can understand.
The product will include step by step details, plans, templates, cutting materials lists and many more.
Click the banner below to find out more:


Source : pinterest.com